Responsive Web Tasarım Nedir? , bir web sitesinin tüm cihazlarda mükemmel görünmesini sağlayan bir tasarım yaklaşımıdır. Kullanıcıların bilgisayar, tablet veya telefon gibi farklı cihazlardan siteye erişim sağladığı günümüzde, bu özellik, hem kullanıcı deneyimini hem de SEO performansını artırır. Responsive tasarım, web sitenizin erişilebilirliğini ve işlevselliğini her platformda optimize eder.
Responsive Web Tasarım Nedir?
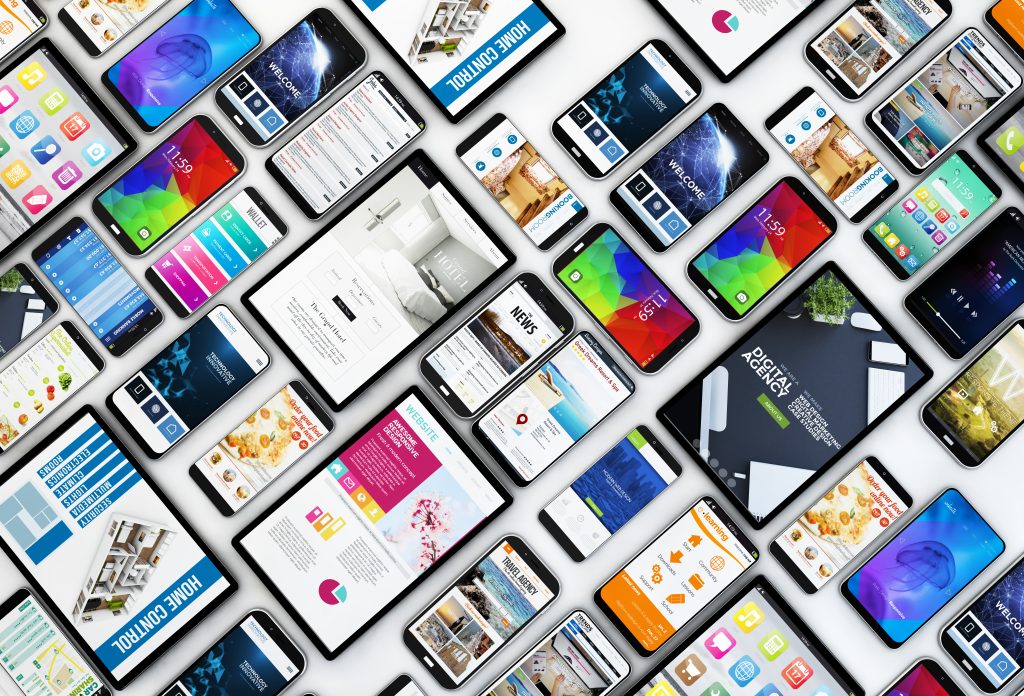
Responsive web tasarım, bir web sitesinin tüm cihazlarda — bilgisayar, tablet, akıllı telefon gibi — uyumlu ve kullanıcı dostu bir şekilde görüntülenmesini sağlayan bir tasarım yaklaşımıdır. Bu tasarım yöntemi, kullanıcı deneyimini (UX) optimize ederken, aynı zamanda arama motoru optimizasyonu (SEO) açısından da önemli avantajlar sunar. Mobil cihazların internet kullanımındaki artışı göz önünde bulundurduğumuzda, responsive web tasarım, modern internet kullanıcıları için olmazsa olmaz bir özellik haline gelmiştir.

Responsive Web Tasarımının Temel Özellikleri
Responsive Web Tasarım Nedir?, Responsive Web Tasarım temel olarak web sitesinin farklı ekran boyutlarına ve çözünürlüklerine uyum sağlayabilmesini sağlar. Bu uyumluluk, web sitesinin içeriğinin, menülerinin, görsellerinin ve diğer öğelerinin cihaz ekranlarına göre optimize edilmesiyle gerçekleşir. Responsive Web Tasarım Nedir? nın temel özellikleri şunlardır:
- Esnek Düzenler: Web sitesi düzeni, ekran boyutuna göre otomatik olarak yeniden düzenlenir.
- Fluid Grid Layout (Akışkan Kılavuz Düzeni): Sayfa öğeleri, yüzdelik oranlarla hizalanır ve boyutlandırılır, böylece ekran boyutuna göre uyum sağlar.
- Medya Sorguları: CSS medya sorguları, farklı cihazlar için özel stiller uygular. Bu sayede tasarım, cihazın ekran boyutuna ve çözünürlüğüne göre değişir.
- Esnek Görseller: Görseller, ekran boyutuna göre yeniden boyutlandırılır, böylece görsellerin bozulması veya kırpılması engellenir.
SEO ve Responsive Web Tasarım İlişkisi
SEO açısından responsive web tasarımın önemli avantajları bulunmaktadır. Google, tek bir URL üzerinden tüm cihazlara uyum sağlayan web sitelerini ödüllendirir. Bu, mobil uyumlu olmayan sitelere göre daha yüksek sıralamalara sahip olmanıza yardımcı olabilir. Ayrıca, responsive tasarım, sitenizin mobil kullanıcılar için optimize edilmesini sağladığı için, Google’ın mobil öncelikli dizinleme algoritmalarına da uyum sağlar.
Responsive Web Tasarımın Geleceği
Teknolojinin hızla gelişmesiyle birlikte, responsive web tasarımın önemi giderek artmaktadır. Yeni cihazların ve ekran boyutlarının çıkmasıyla birlikte, web sitelerinin bu cihazlara uyum sağlaması zorunluluk haline gelmektedir. Bu nedenle, responsive tasarım gelecekte de web geliştirme dünyasında en çok tercih edilen tasarım yaklaşımı olmaya devam edecektir.
Şimdi Responsive Web Tasarım Nedir? makalemizin alt başlığı olan “Responsive Tasarımın Avantajları” hakkında bilgi vereceğiz.

Responsive Tasarımın Avantajları
Responsive web tasarım, modern internet kullanıcılarının farklı cihazlardan web sitelerine erişebilmesini sağlayarak hem kullanıcı deneyimini (UX) hem de SEO performansını artıran önemli bir web tasarım yaklaşımıdır. İnternet kullanım alışkanlıkları değiştikçe, responsive tasarım, web sitelerinin her ekran boyutunda uyumlu olmasını ve en iyi performansı sergilemesini sağlar. Peki, responsive tasarımın avantajları nelerdir? İşte bu sorunun cevabı:
| No | Responsive Tasarımın Avantajları |
|---|---|
| 1 | Kullanıcı Deneyimi İyileşir |
| 2 | SEO Performansını Artırır |
| 3 | Tek Bir Site, Tüm Cihazlar İçin Uyumlu |
| 4 | Mobil Uyumlu Web Siteleri İçin Yüksek Performans |
| 5 | Yatırım ve Zaman Tasarrufu Sağlar |
| 6 | Google’ın Mobil Öncelikli Dizinleme Algoritmasına Uyum |
| 7 | Yüksek Dönüşüm Oranları Sağlar |
| 8 | Geleceğe Yatırım Yapmanızı Sağlar |
Kullanıcı Deneyimi İyileşir
Responsive tasarım, kullanıcıların farklı cihazlardan (telefon, tablet, bilgisayar) web sitenize kolayca erişmesini sağlar. Bu sayede, kullanıcılar sitenizde gezinirken kesintisiz ve sorunsuz bir deneyim yaşar. Kullanıcı dostu bir site tasarımı, ziyaretçilerin sitenizde daha uzun süre vakit geçirmesini sağlar ve bu da dönüşüm oranlarını artırır. Aynı zamanda, kullanıcı memnuniyeti yüksek olan bir site, ziyaretçilerin tekrar gelme olasılıklarını artırır.
SEO Performansını Artırır
Google ve diğer arama motorları, mobil uyumlu ve responsive tasarıma sahip siteleri tercih eder. Google, mobil uyumluluğu ve responsive tasarımı sıralama faktörlerinden biri olarak kabul eder. Tek bir URL üzerinden her cihazda uyumlu bir site sunmak, SEO açısından büyük bir avantaj sağlar. Responsive tasarım, sayfa yükleme hızını optimize eder ve kullanıcı etkileşimini artırarak arama motorları tarafından ödüllendirilir. Ayrıca, mobil kullanıcılar için ayrı bir site yapma ihtiyacı ortadan kalktığı için, SEO stratejileri daha etkili hale gelir.
Tek Bir Site, Tüm Cihazlar İçin Uyumlu
Responsive web tasarımının en büyük avantajlarından biri, her cihazda (bilgisayar, tablet, telefon) aynı içeriği sunabilmesidir. Bununla birlikte, responsive tasarım, siteyi her cihazda uyumlu hale getirmek için ayrı mobil siteler yapma gerekliliğini ortadan kaldırır. Böylece, web yöneticileri yalnızca bir siteyi yönetir ve günceller, bu da zaman ve maliyet tasarrufu sağlar.
Mobil Uyumlu Web Siteleri İçin Yüksek Performans
Mobil cihazların internet kullanımındaki artışı göz önünde bulundurulduğunda, responsive tasarım, mobil kullanıcılar için siteyi optimize eder. Responsive tasarım sayesinde, web sitesi her cihazda hızlı bir şekilde yüklenir ve kullanıcılar herhangi bir zorluk yaşamadan sitenize kolayca erişebilir. Hızlı yüklenen siteler, kullanıcıların siteyi terk etme oranını azaltır ve daha fazla etkileşim sağlar. Bu da sitenizin performansını artırır.
Yatırım ve Zaman Tasarrufu Sağlar
Responsive web tasarım, farklı cihazlar için ayrı ayrı web siteleri tasarlamak ve yönetmek zorunda kalmamanızı sağlar. Bu, hem maliyet açısından hem de zaman açısından büyük bir tasarruf anlamına gelir. Ayrıca, responsive tasarım sayesinde, tek bir siteyi güncellemek yeterli olacaktır; bu da bakım süresini kısaltır ve kaynakları verimli kullanmanızı sağlar.
Google’ın Mobil Öncelikli Dizinleme Algoritmasına Uyum
Google, mobil uyumlu web sitelerini ödüllendirirken, responsive web tasarım, Google’ın mobil öncelikli indeksleme algoritmasına uyum sağlar. Bu algoritma, mobil cihazlardan yapılan aramaları ve mobil uyumlu siteleri önceliklendirir. Responsive tasarıma sahip bir site, Google’ın bu algoritmasında daha iyi sıralamalar elde eder, böylece site trafiği artar ve SEO başarısı yükselir.
Yüksek Dönüşüm Oranları Sağlar
Web sitenizin responsive tasarıma sahip olması, kullanıcıların siteyi her cihazda rahatça kullanabilmesini sağlar. Mobil cihazlardan yapılan aramalar ve alışverişler arttıkça, responsive tasarım, mobil cihaz kullanıcılarının siteye kolayca ulaşmasını ve dönüşüm yapmasını sağlar. Kullanıcılar, hızlı ve uyumlu bir siteyle daha rahat etkileşimde bulunur ve bu da dönüşüm oranlarının artmasına yol açar.
Geleceğe Yatırım Yapmanızı Sağlar
Responsive tasarım, gelecekteki cihaz ve ekran boyutlarına kolayca uyum sağlar. Yeni cihazlar ve teknolojiler sürekli olarak gelişiyor, ancak responsive tasarım bu cihazların her biriyle uyumlu olacak şekilde tasarlanmıştır. Bu, web sitenizin uzun vadede geçerliliğini korumasına yardımcı olur.
Responsive Web Tasarım Nedir? , Responsive Web Tasarım sadece görsel uyum sağlamakla kalmaz, aynı zamanda kullanıcı deneyimini iyileştirir, SEO performansını artırır ve web sitesi sahiplerine zaman ve maliyet tasarrufu sağlar. Hem mobil cihaz kullanıcıları hem de masaüstü kullanıcıları için eşit derecede mükemmel bir deneyim sunmak, sitenizin başarısını doğrudan etkiler. Responsive tasarım, günümüz dijital dünyasında vazgeçilmez bir web tasarım yaklaşımıdır.
Şimdi Responsive Web Tasarım Nedir? makalemizin alt başlığı olan “Responsive Web Tasarımın Kullanıcı Deneyimine Etkisi” hakkında bilgi vereceğiz.

Responsive Web Tasarımın Kullanıcı Deneyimine Etkisi
Responsive web tasarım, modern internet kullanıcılarının ihtiyaçlarına en iyi şekilde cevap verebilmek için önemli bir araçtır. Kullanıcı deneyimi (UX) açısından büyük bir öneme sahip olan responsive tasarım, bir web sitesinin tüm cihazlarda ve ekran boyutlarında uyumlu olmasını sağlar. Mobil cihazların yaygınlaşmasıyla birlikte, responsive web tasarım, web sitelerinin kullanıcı dostu olmasını ve her ortamda sorunsuz bir deneyim sunmasını mümkün kılmıştır. Peki, responsive tasarımın kullanıcı deneyimine etkileri nelerdir? İşte detaylar:
- Daha Uzun Ziyaret Süreleri
Responsive tasarım, kullanıcıların tüm cihazlarda rahatça gezinebileceği bir deneyim sunarak siteyi daha uzun süre ziyaret etmelerini sağlar. - Hızlı Yükleme Süreleri
Mobil uyumlu ve optimize edilmiş web siteleri hızlı yüklenir, bu da kullanıcıların siteyi terk etmelerini engeller ve deneyimi iyileştirir. - Mobil Deneyim İyileştirmesi
Mobil cihazlardan kolay erişim ve gezinti, kullanıcı memnuniyetini artırır ve mobil ziyaretçilerin siteye bağlılığını sağlar. - Temiz ve Basit Tasarım
Gereksiz öğelerden kaçınılır ve kullanıcıların ihtiyaç duydukları bilgilere hızlıca ulaşmalarını sağlar, bu da kullanıcı dostu bir deneyim sunar. - Artan Memnuniyet
Sorunsuz ve uyumlu bir deneyim, kullanıcıların web sitesine güven duymasını sağlar ve tekrar ziyaret etmelerini teşvik eder. - Yüksek Dönüşüm Oranları
Kullanıcı dostu tasarım, ziyaretçilerin dönüşüm hedeflerine (örneğin alışveriş, form doldurma) daha kolay ulaşmalarını sağlar. - SEO İyileştirmesi
Google, mobil uyumluluğu ve hızlı yükleme sürelerini ön planda tutar, responsive tasarım bu faktörleri optimize ederek SEO performansını artırır. - Geleceğe Yönelik Uyum
Yeni cihazlar çıktıkça responsive tasarım, tüm ekran boyutlarına uyum sağlar, böylece site gelecekte de sorunsuz çalışır.
Responsive Web Tasarım Nedir? Günümüz internet kullanıcılarının ihtiyaçlarını karşılamak ve kullanıcı deneyimini iyileştirmek için vazgeçilmez bir stratejidir. Kullanıcıların her cihazda sorunsuz bir deneyim yaşaması, sitenizin etkileşimini artırır, dönüşüm oranlarını yükseltir ve SEO performansını geliştirir.
Responsive Web Tasarım Nedir? makalemizi artık bitirdik diğer içeriklerimiz için Web sitemizi ziyaret edebilirsiniz.